APPUNTI IN FASE DI STESURA
N.B. Questi appunti vengono periodicamente aggiornati. Essendo apputi potrebbero contenere errori, per dettagli accurati far riferimento alle fonti ufficiali disponibili nella sezione fonti.
Introduzione A-Frame
A-Frame è un web framework per sviluppare esperienze di realtà virtuale, mantenuto da Mozilla e Web VR Community, ed è basato sulla libreria web Javascript, three.js. A-Frame offre una piattaforma di sviluppo VR web, senza conoscenze del framework WebGL, che si integra anche con gli occhiali VR più importanti (come HTC VIVE, Oculus, ecc.). A-Frame è basato su codice HTML che rende estremamente accessibile le esperienze di sviluppo per web VR.
Installazione e Strumenti di sviluppo
Per iniziare a sviluppare con A-Frame esistono diverse soluzioni:
- Brackets -> integrabile come plug-in browser;
- Glitch -> Online Code Editor, possibilità di remix di progetti esistenti (se alcune immagini e progetti a-frame sembrano non raggiungibili, il problema è nel DNS della tua connessione di rete e nell’utilizzo di un ad-block);
- Mongoose -> per sviluppare il progetto in locale;
- XXAMPP -> come server locale + code editor a scelta;
Quando si pubblica un sito è importante che sia su protocollo di rete sicura SSL quindi in HTTPS, poiché potrebbero esserci problemi con le librerie VR.
Primo Progetto
A partire da un progetto base HTML, il primo passo per sviluppare con A-Frame è includere il JS build, all’interno del tag HTML < script >.
Oltre a questo aggiungere all’interno del tag<body> il tag<a-scene></a-scene>, questo servirà per attivare il nostro progetto A-Frame.
| |
Questo script è sufficiente per avviare il sistema A-Frame, infatti se tutto è stato fatto correttamente dovresti riuscire a vedere il bottone VR in basso a destra. Se usi un server locale tramite F12 puoi notare le funzionalità aggiunte all’interno dei tag `.
Ad ogni modo questo script è sufficiente per avviare il progetto A-Frame.
HTML & Primitives
a-box, a-cylinder, attributi
Utilizzando semplicemente i tag <a-box></a-box>, nella VR mode vedremo solo uno sfondo nero, la main camera è il Player.
Se con il mouse facciamo uno swipe verso il basso, vedremo un cubo bianco sotto di noi.

Ed è possibile muovere il Player con i tasti WSAD. Se usciamo dalla VR mode con il cubo in schermata, lo vedremo anche nell’anteprima del browser.
I colori e le dimensioni del cubo sono quelle default del tag ‘’
Per impostare un colore basta modificare il tag a-box:
<a-box color="#0000FF">
Per impostare l’altezza, larghezza e profondità aggiungiamo al tag a-box:
<a-box color="#0000FF" width="1" height="1.5" depth="0.5">
| |

Apprfondimenti sui singoli componenti sono disponibili al seguente URL, sulla documentazione ufficiale: https://aframe.io/docs/1.3.0/primitives/a-box.html
Position
Il componente Position posiziona le entità in determinati punti dello spazio 3D. Position assume un valore di coordinata dato da tre numeri delimitati da spazi (es. position=“2 5 3”).
Tutte le entità hanno di default il componente position (position=“0 0 0”).
| Asse | Descrizione | Valore Predefinito |
|---|---|---|
| X | L’asse X negativo si estende a sinistra. L’asse X positivo si estende verso destra. | 0 |
| Y | L’asse Y negativo si estende verso il basso. L’asse Y positivo si estende verso l’alto. | 0 |
| Z | L’asse Z negativo si estende all’interno. L’asse Z positivo si estende verso l’esterno. | 0 |
Relative Position
Le posizioni nello spazio globale delle entità figlio ereditano dalle entità padre. Considerata questa scena:
| |
In questo caso la posizione del world-space è quella definita all’interno del parent a-entity, quindi anche la posizione del child 1, che di default è 0 0 0, sarà 1 2 3 dato che la sua posizione originale è 0 0 0. La posizione di child 2 invece sarà data dalla sua posizione relativa nello spazio (#child2 2 2 3) più la posizione del parent che child 2 ha ereditato, per cui la sua posizione finale nello spazio sarà #child2 3 5 7.
Aggiornamento della posizione
Per l’aggiornamento della posizione per ragioni di performance ed efficienza è consigliato modificare direttamente la posizione tramite three.js invece del position Vector3.
| |
Rotation
La componente rotation definisce l’orientamento di un’entità in gradi. Prende il beccheggio (), l’imbardata () e il rollio () come tre numeri delimitati dallo spazio che indicano gradi di rotazione.x y z
Tutte le entità hanno intrinsecamente il componente rotation.

Scale
Il componente scale definisce una trasformazione di restringimento, allungamento o inclinazione di un’entità. Sono necessari tre fattori di scala per gli assi X, Y e Z.
Tutte le entità hanno intrinsecamente il componente scale.

| |

Reflection
Quando i fattori di ridimensionamento (o scale) sono negativi, significa che si ha una riflessione.
Questo avviene soprattutto per le Sky Spheres. Le Sky Spheres contengono l’intera scena e hanno una texture mappata sulla superficie interna. Per fare ciò, possiamo riflettere, o invertire, la sfera nella direzione Z, come nell’esempio sottostante.
La reflection è utile qunando si vogliono creare particolari animazioni.
| |

Texture & Materials
Material
Il componente Material dà aspetto a un’entità. Possiamo definire proprietà come colore, opacità o texture. Questo è spesso abbinato al geometry component che ne da la forma.
Inoltre la texture può essere associata alla componente colore nel seguente modo:
| |

Normal Mapping
Tramite il tag normalmap possiamo aggiungere anche la normal map all’oggetto, istanziando l’asset in primo luogo.
Puoi fare una prova, scaricando da qui texture e normal map.
Il primo passo è istanziare la normal map come asset:
| |
Creating a Custom Environment
Background & Sky
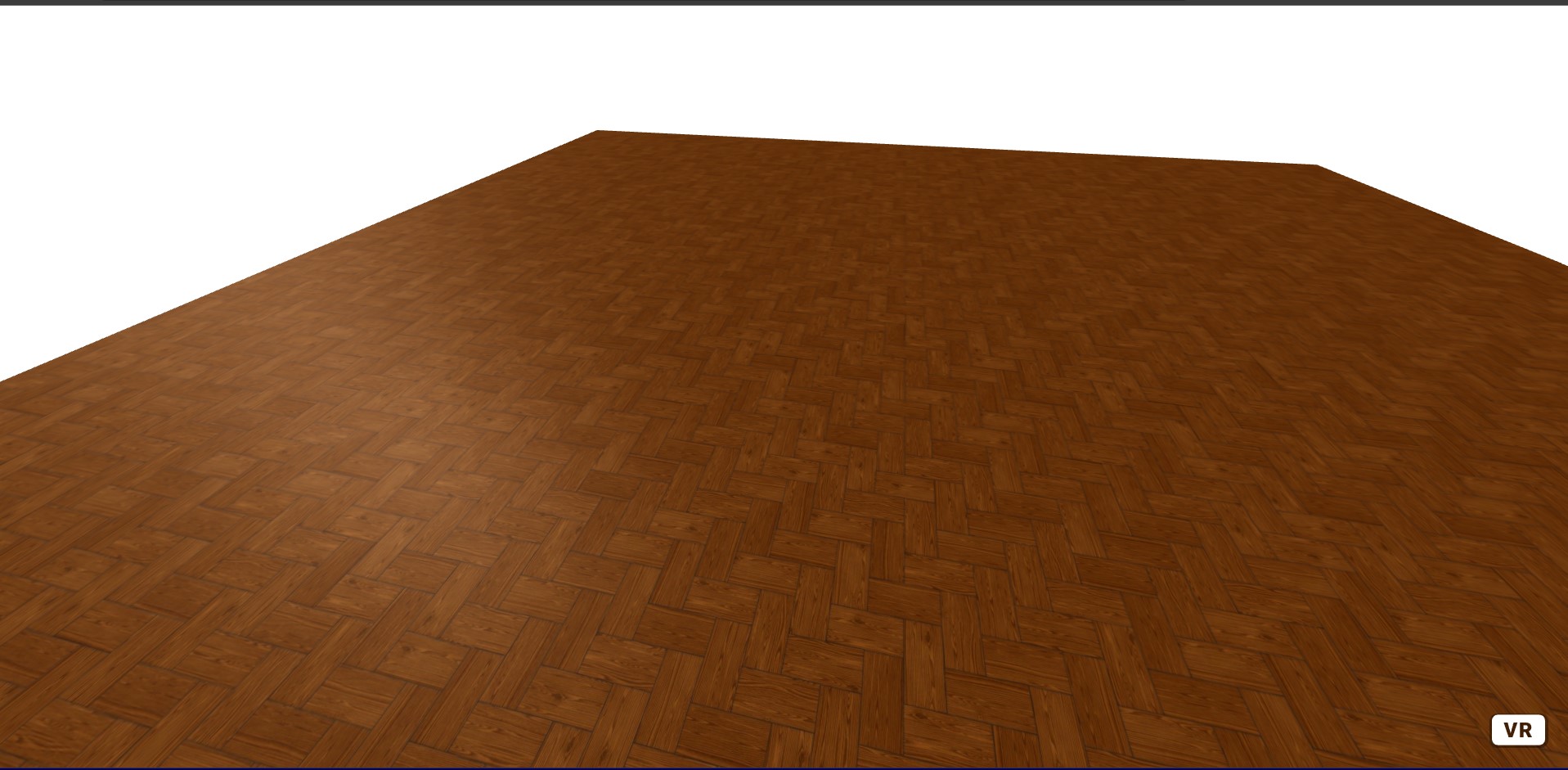
Ground
Per aggiungere un plane Ground, possiamo usare . Di default, i piani sono orientati parallelamente all’asse XY. Per renderlo parallelo al suolo, dobbiamo orientarlo lungo l’asse XZ. Possiamo farlo ruotando il piano negativo di 90° sull’asse X.
| |

Fonti
[A-Frame Tutorial: Skybox Part 2
- Alexandra Etienne](https://www.youtube.com/watch?v=AgemRJZGOXc&)
Approfondimenti
Se ti interessa approfondire il mondo A-Frame ti consiglio il seguente corso udemy: https://www.udemy.com/course/learn-a-frame-and-get-ready-for-webvr/learn/lecture/7980376#overview tenuto da Danilo Pasquariello (Twitter:@theDart76).
three.js è una libreria che usa le API WebGL per creare animazioni grafiche 3D per il browser web senza l’ausilio di pluging o altre librerie. Sito Ufficiale: https://threejs.org/
APPUNTI IN FASE DI STESURA
Grazie ☺